Setting Up
Users & Permissions
Print
Email
System Configuration
Data Privacy
Articles
Using OOERP
Collaboration
Articles
Accounts
Setup
Journals & Payments
Tools
Advanced
Opening Balance
Shareholders
Articles
Asset
Buying
Basics
Setting Up
Articles
CRM
Reports
Setting Up
Human Resources
Setting Up
Employees
Attendance
Leaves
Employee Lifecycle
Payroll
Tax & Benefits
Performance
Travel & Expense Claim
Gratuity
Reports
Articles
E-Commerce
Loan Management
Loan Cycle
Articles
Projects
Project Management
Time Tracking
Advanced
Quality Management
Selling
Setting Up
Reports
Articles
Stock
Variants
Transactions
Serials & Batches
Returns
Reports
Articles
Support
Website
Agriculture
Diseases & Fertilizer
Analytics
Education
LMS
Setting Up
Schedule
Healthcare
Setting Up
Consultation
Nursing
Rehabilitation
Hospitality
Manufacturing
Bill Of Materials
Reports
Articles
Non Profit
Membership
Volunteers
Donors
Grants
Chapters
Customization
Records
Navigation
Articles
Integration
Banks
E-Commerce
Shipping
Payment
Taxes
Telephony
Regional
Germany
United Arab Emirates
South Africa
Saudi Arabia
Web Page Builder
Page Builder lets you quickly create web pages from pre-configured web templates.
1. How to create a page using Page Builder
- Follow the steps to create a Web Page.
- Enable full width by ticking the "Full Width" checkbox.
- Select Content Type as Page Builder.
- Click on Add Row in the Page Building Blocks Table.
- Select a Web Template.
- Click on the Edit Values button.
- Enter values in the dialog and click on Submit.
- Click on Save.
- The web page will be published only when Published is ticked.
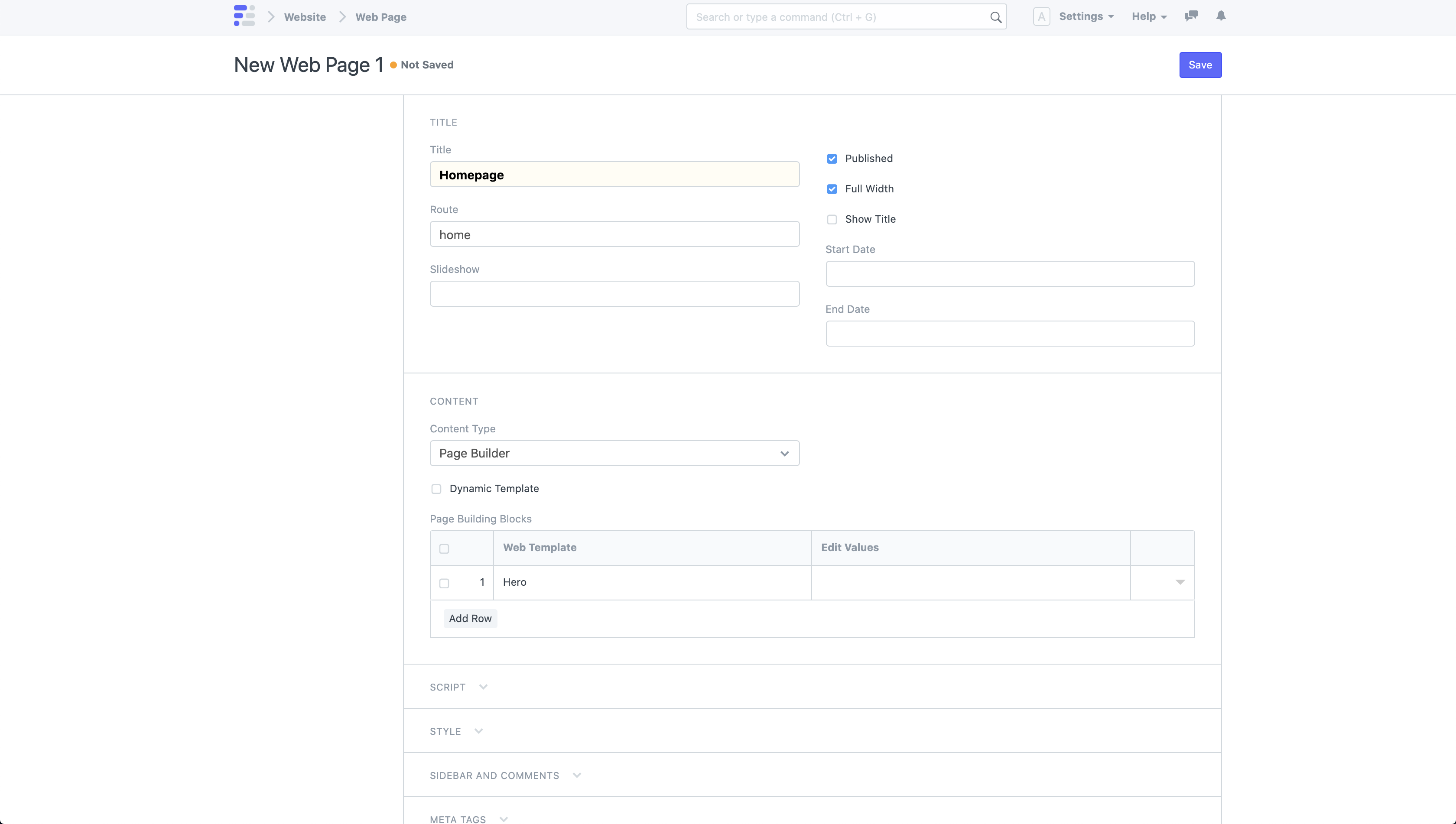
 New Web Page with Page Builder
New Web Page with Page Builder
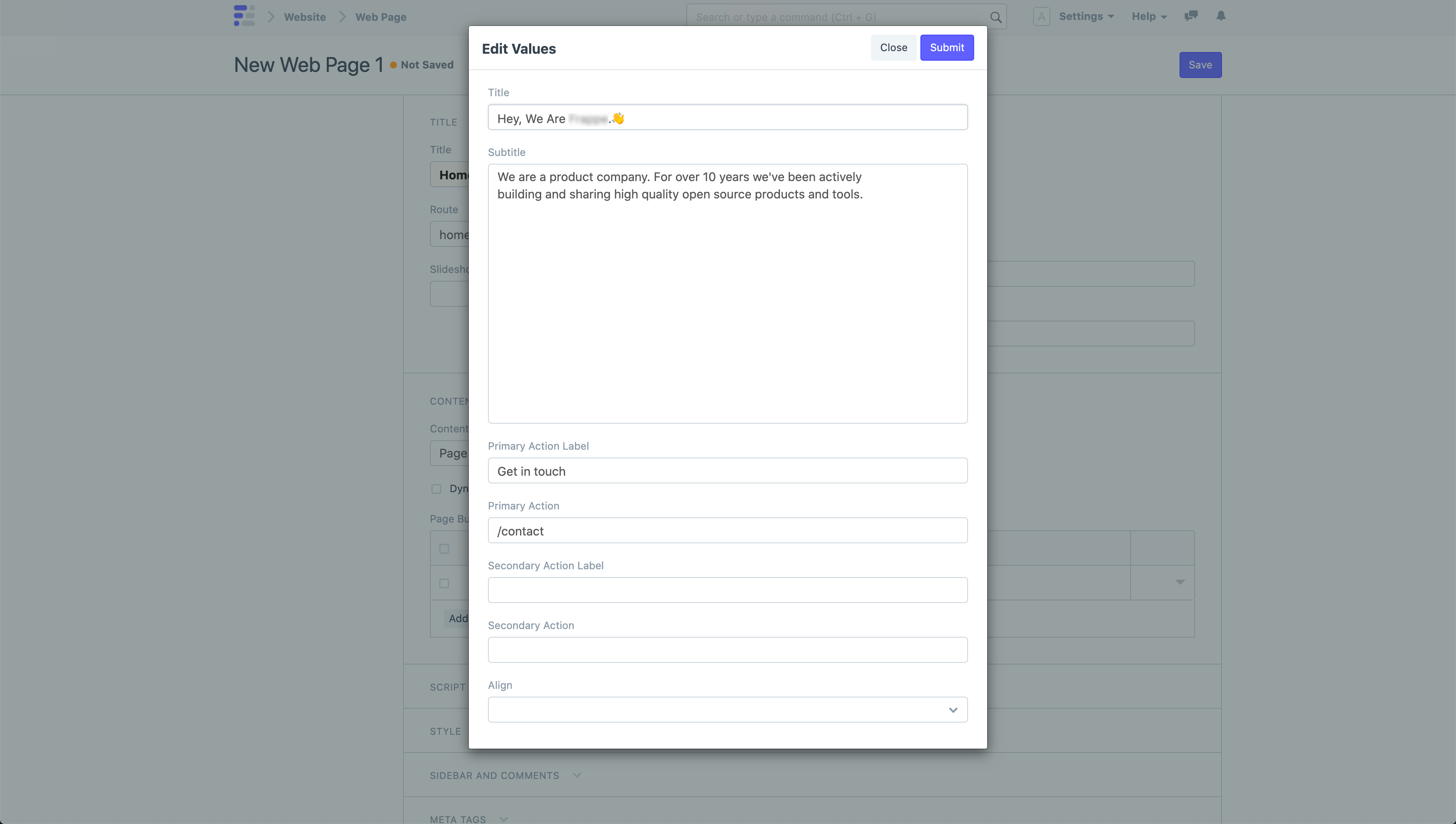
 Page Builder Edit Values Dialog
Page Builder Edit Values Dialog
View your Web Page by clicking on See on Website in the sidebar.
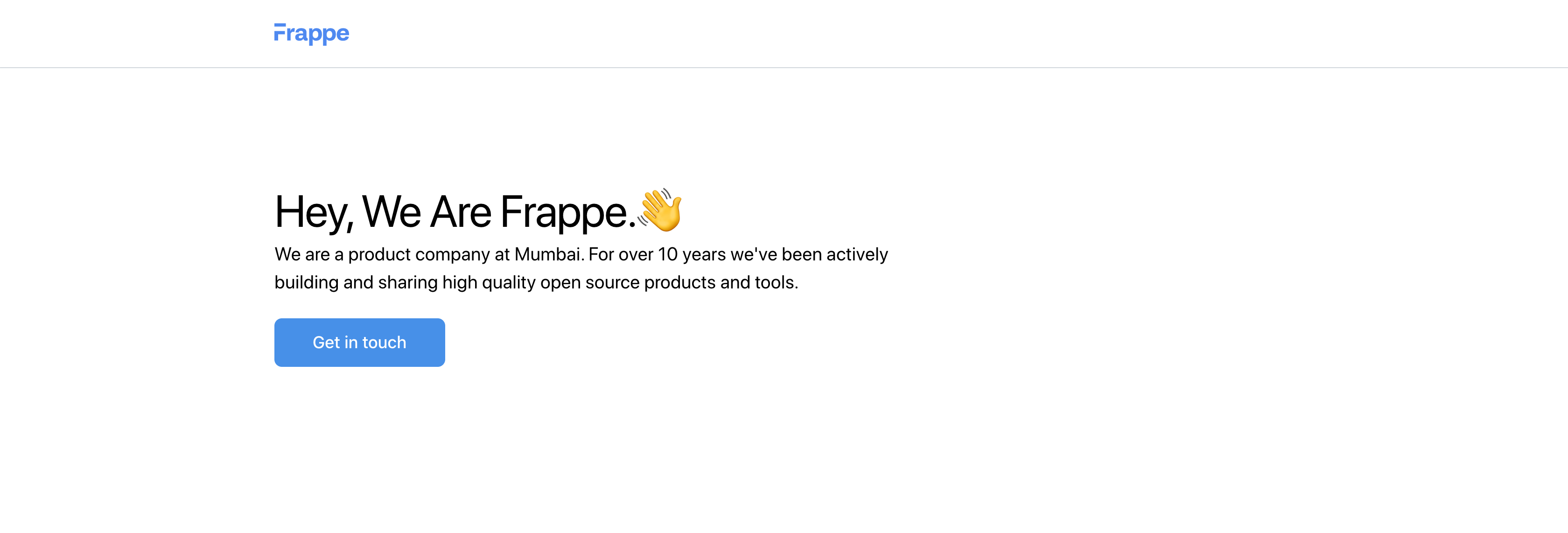
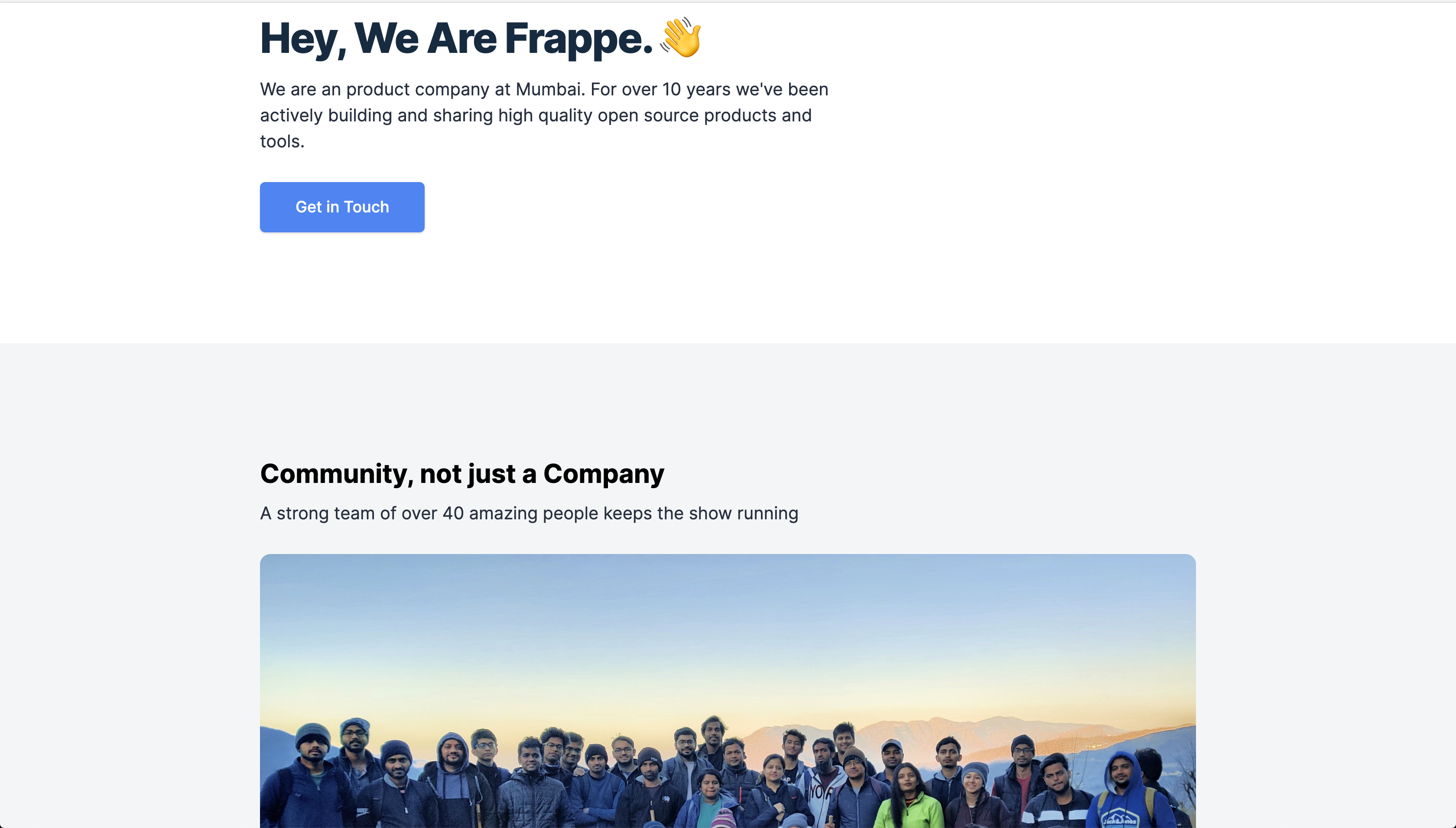
 Web Page with Page Builder
Web Page with Page Builder
2. Add Sections
You can add more sections to your page by adding more rows in the Page Building Blocks table. The framework comes with a great set of Web Templates for you to create all sorts of pages.
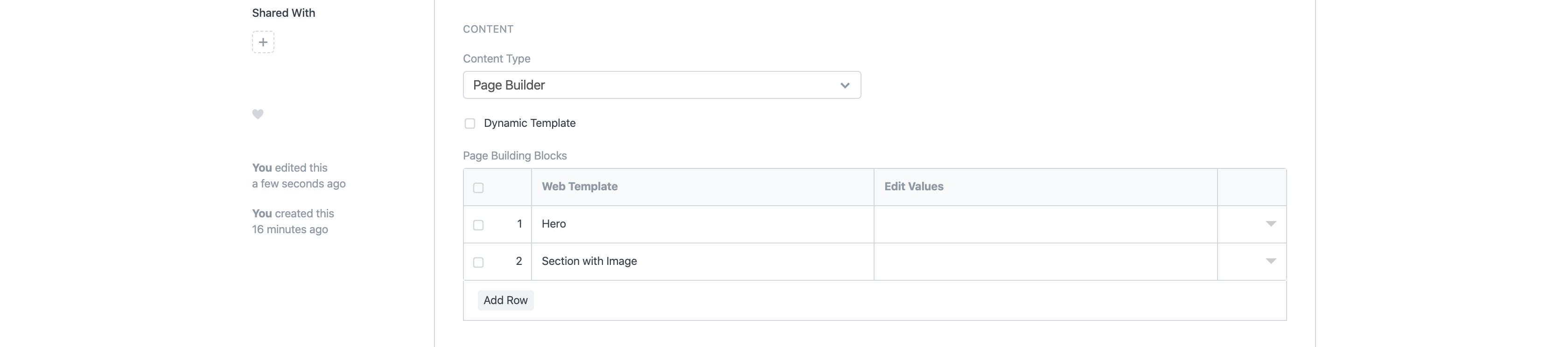
 Web Page with another section
Web Page with another section
 Web Page with another section - Preview
Web Page with another section - Preview
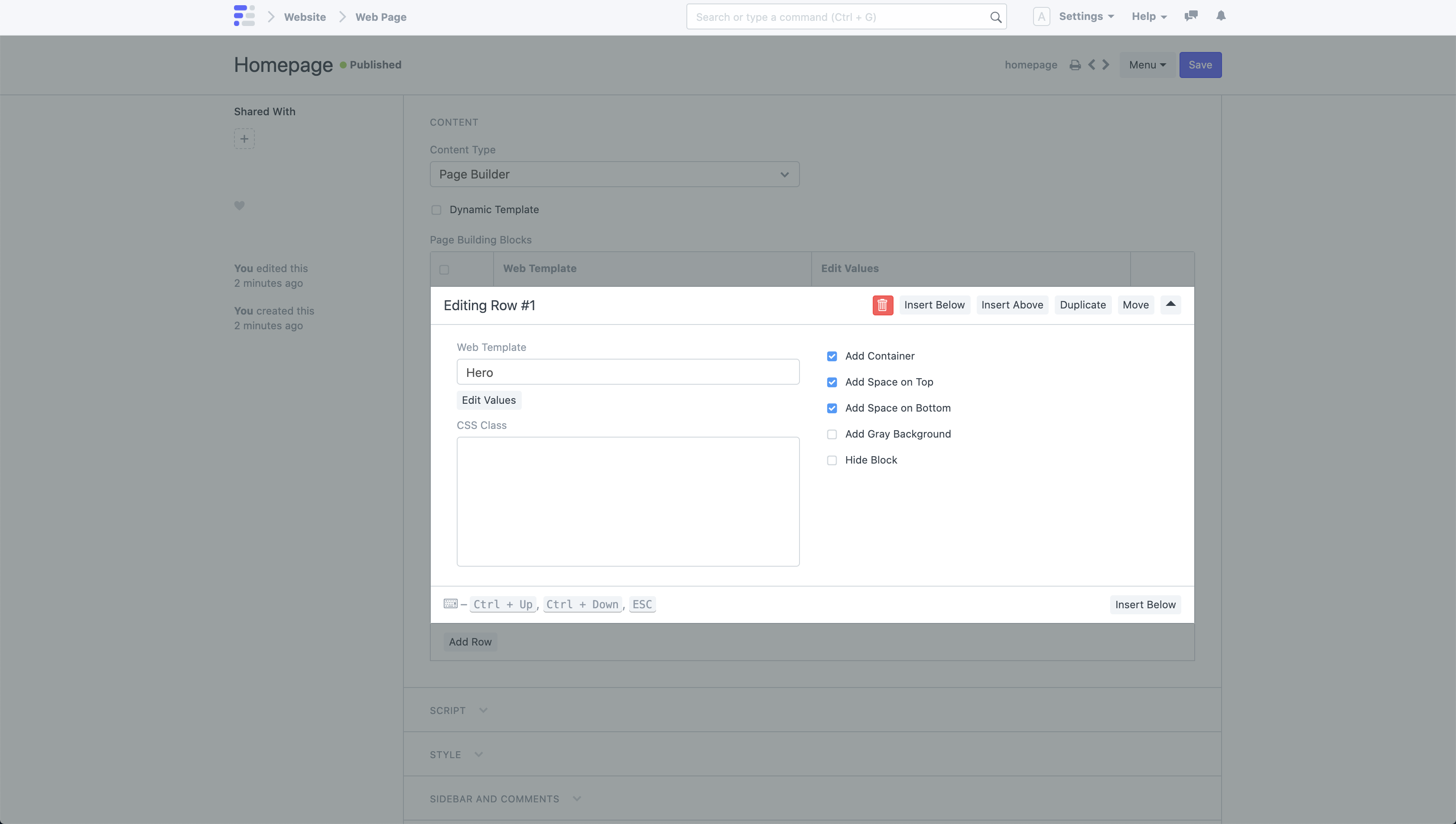
3. Section Options
If you click to expand a row in the Page Building Blocks table, you have the following additional options:
- Add Container: If checked, the web template will be rendered in a centered constrained box.
- Add Space on Top: If checked, it will add a decent amount of space above the section.
- Add Space on Bottom: If checked, it will add a decent amount of space below the section.
- Add Gray Background: If checked, it will add a gray background to the section.
- Hide Block: If checked, it will hide the section block.
- CSS Class: Add any CSS class and style it in the CSS field in the Style section.
 Section Options
Section Options